5 Tips for a Better Website Footer Design
As the barrier to entry to creating a website gets lowered, the digital world gets filled with websites of many different looks and standards!
If you are wondering how many websites are currently online – the number is about 2 billion!
Surprisingly most of these site owners don’t give much thought to website footer design. However, your website footer matters and does get noticed!
Approximately 3 out of every 4 visitors, who are going to judge your site based on looks alone, are going to notice it!
As such, your site footer does need to look just as good as the rest of your website.
Here is a list of 5 tips for creating an engaging footer for your website.
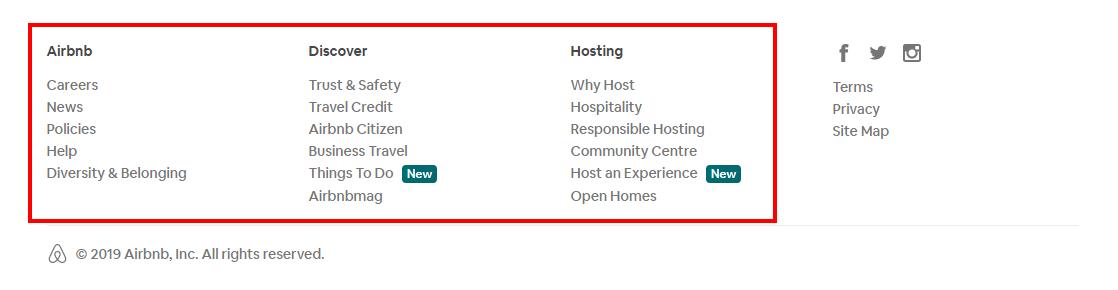
1. Include elements from the navigation bar drop-down menu
One of the key purposes of a footer menu is to retain visitors who are about to leave. There is a whole host of reasons why a visitor would leave – one of them being he/she didn’t find what he/she was looking for. Thus it is good practice to include elements from your site navigation bar drop-down menu!
These include but are not limited to:
- solutions your business provides,
- pricing plans,
- most popular offers,
- your USP, i.e. what sets your business apart from your rivals,
- product categories,
- terms and conditions,
- privacy policy.
Pro tip
Since your navbar is a crucial real estate of your site, there is little room for personalisation in the menu text.
As such, your menu items are generally very brief, however in your footer, you have a little wiggle room. So instead of having “Why us?”, your element can say “How we can solve your [problem] effectively”.

2. Place a sign-up button in the footer
Place a Call To Action with name and email form to capture potential leads! If you are saying to yourself “but I have already placed a sign-up button in the middle” – that is all fine, but perhaps your visitor didn’t notice it or missed it for some reason.
Whatever the case, web designers usually consider it a good sign if visitors scroll to the bottom of your site. People who read to the bottom of your website are more likely to turn into leads as they are interested in what you have to say!

3. Include testimonials from happy customers and awards you have won
As a website owner, conversion-focused elements should be at the top of your priority list.
One way is to include testimonials from happy customers or awards you have won.
Although testimonials are often placed right under the features of your product or services, it is a good idea to include them in the website footer as well.
Placing testimonials and awards on your website is part of social proof which is highly effective when it comes to conversions.
Pro tip
Try to place moderately long social media comments from happy customers. Make them appear one by one via minimalistic animation (no jarring motion). Your visitors will read the comments and like you a little more!

4. Place a search field in the footer
Since the attention span of people in the digital sphere is shrinking every day, many visitors may miss elements most relevant to them.
By the time they reach the footer, they might wonder about various aspects of your business. A search field in the footer will save them having to scroll all way back to the top.
It may also help extend the user session duration, which can help a website rank better in organic search.
Pro tip
Do make your search field easily distinguishable among various other footer elements.
5. Having a slide-show mini gallery in the footer
When it comes to websites, there are three things that all site owners desire:
- Good ranking in the organic SERPs
- To keep visitors longer on their websites (which boosts SERP ranking)
- To convert more visitors into leads/customers
Having a slide-show mini gallery in the footer can serve all three purposes. A mini gallery may make visitors want to stop and explore the gallery, thus spending a longer period on your site.
If your slideshow is engaging, the visitor is more likely to explore your website further or may subscribe to your mailing list.
Pro tip
Make sure the images you use are perfectly aligned with your overall site design and theme, brand voice and persona.

Bonus Tip
When a visitor reaches the bottom of your website, you want to guide them to take the next step – this may be to contact you, follow you on social media or read more information.
Including the following elements ensures your visitor takes action :
- Email address
- Phone number
- Skype details
- Your address and a map
- Link to booking calendar
- Links to social media profiles
- Business hours
- Sitemap
- List of your latest blog articles
- Payment methods you accept
Since your footer will be displayed on every page, having your contact details and business hours may prompt your visitors to contact you when they have finished exploring your website.


Your website footer design is very important for conversion!
Just like any other site element, the footer is crucial in delivering a well-rounded experience to your visitors.
Look at it this way, imagine watching a great movie on Saturday night – it has a great build-up but a below-average ending.
Liakat Hossain is a web strategist, freelance writer, and an independent blogger. He currently works at WebAlive Brisbane, a web design and development company. He loves digging up info on diverse ways of targeted digital advertising as well as history and geo-politics! In his break time, he is either enjoying the lake view through his window or playing table tennis.