How to Design a Website from Scratch
Your website serves as the virtual face of your business or organization. It’s often the first point of contact for potential customers or clients, and it plays a crucial role in shaping their perception of your brand. Website design encompasses not just how your site looks, but also how it functions and how user-friendly it is.
Consider the example of an e-commerce store. A well-designed website with intuitive navigation, clear product images, and a streamlined checkout process can greatly enhance the shopping experience for customers, leading to higher sales and customer satisfaction.
Similarly, for a nonprofit organization, a visually appealing website with compelling storytelling elements can effectively convey its mission and impact, attracting donors and volunteers to support its cause.
Overview of the steps involved in designing a website from scratch
Designing a website from scratch involves several key steps, each essential for creating a successful online presence:
Planning Stage
This involves defining the purpose and goals of your website, identifying your target audience, conducting competitor analysis, and creating a sitemap and wireframes to outline the structure and layout.
Design Stage
Here, you’ll choose a design style and theme that aligns with your brand identity, create visually appealing layouts, select fonts, colors, and imagery, and ensure responsiveness across various devices.
Development Stage
In this phase, you’ll set up a development environment, choose the appropriate technology stack (HTML, CSS, JavaScript, etc.), write clean and organized code, and implement SEO best practices to improve your website’s visibility on search engines.
Testing and Optimization
This step involves conducting usability testing to identify any issues or areas for improvement, debugging and fixing any technical issues, optimizing website performance for speed and load times, and ensuring compatibility across different browsers and devices.
Launch and Maintenance
Finally, you’ll deploy your website to a hosting server, set up analytics to track website performance, regularly update content and features, and monitor and address any security concerns to keep your website running smoothly.
Planning Stage
Defining the purpose and goals of the website
Before diving into the design process, it’s crucial to clearly define the purpose and goals of your website. Ask yourself: What do you want to achieve with your website? Are you looking to sell products, generate leads, provide information, or raise awareness about a cause?
For example, let’s consider a small bakery that wants to expand its customer base and increase online orders. The purpose of their website might be to showcase their delicious baked goods, promote special offers, and make it easy for customers to place orders for pickup or delivery.
Identifying the target audience
Understanding your target audience is essential for tailoring your website design to meet their needs and preferences. Take the time to research and identify who your ideal customers or visitors are, including their demographics, interests, and online behavior.
For instance, imagine a fitness app targeting busy professionals who want to stay healthy despite their hectic schedules. By knowing their audience, the app developers can design a website that highlights features such as quick workouts, meal planning tips, and progress tracking tools to appeal to this specific demographic.
Conducting competitor analysis
Analyzing your competitors’ websites can provide valuable insights into what works well in your industry and where there may be opportunities for differentiation. Take note of elements such as design aesthetics, content strategy, user experience, and functionality.
For example, if you’re launching a new online clothing boutique, researching established competitors can help you identify trends in product presentation, pricing strategies, and customer engagement techniques. This information can inform your own website design decisions and help you stand out in a crowded market.
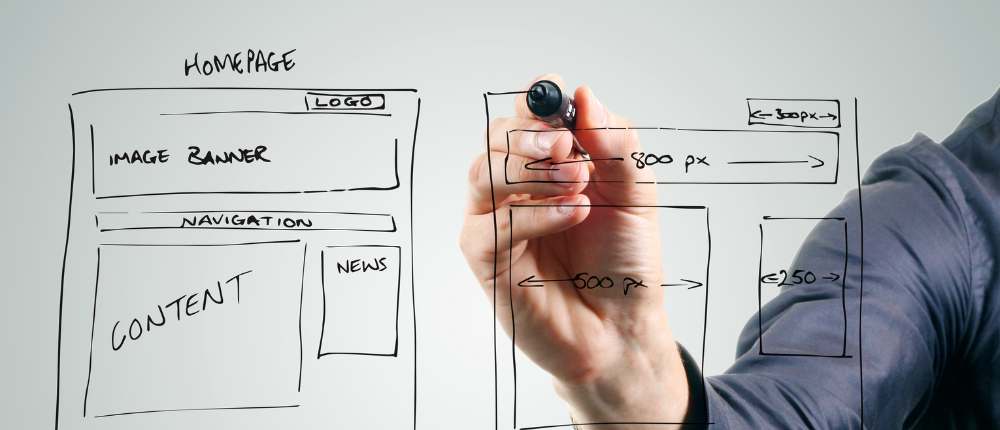
Creating a sitemap and wireframes
A sitemap is a visual representation of the structure and hierarchy of your website’s pages, while wireframes are simple sketches or blueprints that outline the layout and content placement of each page. Creating these documents early in the planning stage helps ensure clarity and consistency in your website design.
Let’s take the example of a travel agency planning to revamp its website. The sitemap might include pages such as “Destinations,” “Packages,” “About Us,” and “Contact,” outlining the main sections and navigation flow. Wireframes for the “Destinations” page could indicate the placement of images, filters for searching destinations, and links to individual destination pages.
By diligently defining your website’s purpose, understanding your target audience, conducting thorough competitor analysis, and creating clear sitemaps and wireframes, you lay a solid foundation for the rest of the website design process.
Design Stage
Choosing a design style and theme
Selecting a design style and theme sets the visual tone for your website and helps convey your brand’s personality to visitors. Consider factors such as your industry, target audience preferences, and brand identity when making this decision.
For instance, a law firm may opt for a clean and professional design style with classic colours like navy blue and grey to instill trust and reliability. In contrast, a creative agency might choose a more vibrant and dynamic design with bold typography and colourful accents to showcase its innovative approach.
Creating a visually appealing layout
A visually appealing layout is essential for capturing visitors’ attention and guiding them through your website content effectively. Balance elements such as whitespace, imagery, text, and interactive features to create a visually engaging experience.
Take the example of a photography portfolio website. The layout should prioritize showcasing high-quality images in a grid or slideshow format, with minimal distractions. Each image should be prominently displayed and complemented by concise captions or descriptions to provide context and enhance engagement.
Selecting fonts, colours, and imagery
Fonts, colours, and imagery play a significant role in shaping the overall look and feel of your website. Choose fonts that are easy to read and align with your brand’s personality, and select a colour palette that reflects your brand identity and evokes the desired emotions in your audience.
For example, a wellness blog targeting a young and health-conscious audience might opt for a modern sans-serif font for readability and a soothing colour palette of greens and blues to convey a sense of calm and balance. They may also incorporate imagery such as nature scenes or yoga poses to visually reinforce their content themes.
Incorporating responsive design principles
With the increasing use of mobile devices to access the internet, incorporating responsive design principles is essential to ensure that your website looks and functions well across all screen sizes and devices. Prioritize elements such as flexible layouts, scalable images, and touch-friendly navigation to provide a seamless user experience.
Consider a restaurant website that wants to accommodate customers browsing on both desktop and mobile devices. By adopting responsive design, the website can adjust its layout and content presentation based on the user’s screen size, ensuring that menus, contact information, and online reservations are easily accessible regardless of the device used.
By carefully choosing a design style and theme, creating visually appealing layouts, selecting appropriate fonts, colors, and imagery, and incorporating responsive design principles, you can craft a website that not only looks great but also effectively communicates your brand message and engages your audience across various devices.
Development Stage
Setting up a development environment
Before diving into website development, it’s crucial to set up a conducive development environment. This includes selecting the necessary tools and software to efficiently build and test your website.
For instance, a freelance web developer might opt for a local development environment using tools like XAMPP or MAMP, allowing them to work on website projects offline and test changes locally before deploying them to a live server.
Choosing a technology stack (HTML, CSS, JavaScript, etc.)
Selecting the right technology stack is key to building a functional and user-friendly website. Consider factors such as your project requirements, scalability needs, and your familiarity with different programming languages and frameworks.
For example, a blogging platform might utilize a technology stack consisting of HTML for structuring content, CSS for styling, JavaScript for interactivity, and a content management system (CMS) like WordPress or Drupal for managing blog posts and user interactions.
Writing clean and organized code
Writing clean and organized code is essential for ensuring your website performs well, is easy to maintain, and remains scalable as your project grows. Follow coding best practices, such as using meaningful variable names, commenting your code for clarity, and adhering to coding conventions and style guides.
Imagine a web development agency working on an e-commerce website project. By writing clean and organized code, they ensure that the website’s backend functions efficiently, facilitating smooth transactions, inventory management, and user account features.
Implementing SEO best practices
Implementing SEO (Search Engine Optimization) best practices is crucial for improving your website’s visibility and ranking in search engine results pages (SERPs). This involves optimizing various aspects of your website, including meta tags, headings, URLs, and content, to make it more relevant and authoritative to search engines.
For instance, a local bakery’s website might implement SEO best practices by optimizing its pages with relevant keywords such as “freshly baked pastries” or “artisanal bread,” creating unique and descriptive meta tags for each page, and ensuring fast page load times to enhance user experience and search engine rankings.
By setting up a development environment, choosing the right technology stack, writing clean and organized code, and implementing SEO best practices, you can build a high-quality website that not only meets your project requirements but also performs well and ranks higher in search engine results, driving more traffic and engagement to your site.
Testing and Optimization
Conducting usability testing
Usability testing is essential to ensure that your website is intuitive and easy to navigate for your target audience. By observing real users interact with your website, you can identify any usability issues and make necessary improvements to enhance the user experience.
For instance, an online booking platform for travel accommodations might conduct usability testing by asking participants to complete common tasks such as searching for a hotel, selecting dates, and making a reservation. Feedback from users can reveal pain points in the booking process, leading to adjustments in design and functionality to streamline the user journey.
Debugging and fixing any issues
During the testing phase, it’s common to encounter bugs or errors that affect the functionality or performance of your website. Debugging involves identifying and fixing these issues to ensure that your website operates smoothly and reliably.
Imagine an e-commerce website experiencing a checkout process error where users are unable to complete their purchases. Through thorough debugging, the development team identifies the issue, such as a payment gateway integration error, and implements a fix to restore the functionality and prevent further disruption to user transactions.
Optimizing website performance (speed, load times, etc.)
Optimizing website performance is crucial for providing a seamless user experience and reducing bounce rates. This involves optimizing various aspects of your website, such as image sizes, code efficiency, and server response times, to improve speed and load times.
For example, a news website aiming to reduce page load times for faster content delivery might optimize images by compressing file sizes without compromising quality, minify CSS and JavaScript files to reduce file size, and utilize content delivery networks (CDNs) to cache and serve content from servers closer to users’ locations.
Ensuring cross-browser compatibility
While designing a website from scratch, testing is an essential step to ensure quality and functionality. Tools like Playwright and Selenium are popular choices for automated testing, helping developers check cross-browser compatibility and catch potential issues early on. These tools streamline the testing process, making it easier to maintain a flawless user experience across various devices and browsers.
With the multitude of web browsers available, ensuring cross-browser compatibility is essential to reach a wider audience and provide a consistent experience across different platforms and devices. Test your website on popular browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge to identify and address any compatibility issues.
Consider a software company launching a new web application. By testing their application on various browsers and devices, they ensure that all users, regardless of their preferred browser or device, can access and utilize the application’s features without encountering layout or functionality issues.
Launch and Maintenance
Deploying the website to a hosting server
Once your website is fully developed and tested, it’s time to deploy it to a hosting server so that it can be accessed by users on the internet. Choose a reliable hosting provider that meets your needs in terms of performance, security, and scalability.
For example, a small online boutique might opt for shared hosting to start with, while a growing e-commerce platform may choose dedicated hosting or cloud hosting for better performance and flexibility.
Setting up analytics to track website performance
Tracking website performance is essential for understanding how users interact with your website and identifying areas for improvement. Set up analytics tools such as Google Analytics to monitor metrics like website traffic, user demographics, page views, and conversion rates.
Consider a blog website aiming to grow its audience. By analyzing data from Google Analytics, they can identify popular content topics, track user engagement metrics such as time spent on page and bounce rate, and make data-driven decisions to optimize their content strategy and attract more visitors.
Regularly updating content and features
To keep your website fresh and engaging, it’s important to regularly update content and features based on user feedback, industry trends, and changes in your business or organization. This could involve adding new blog posts, updating product listings, or introducing new features to enhance user experience.
For instance, a restaurant website might update its menu regularly to reflect seasonal offerings or special promotions, keeping customers informed and enticing them to visit the restaurant for new dining experiences.
Monitoring and addressing security concerns
Website security is paramount to protect sensitive data and maintain user trust. Regularly monitor your website for security threats such as malware, hacking attempts, and vulnerabilities in software or plugins. Implement security measures such as SSL encryption, regular backups, and security patches to mitigate risks.
Imagine an online banking platform. Ensuring robust security measures is critical to safeguard customers’ financial information and prevent unauthorized access to accounts. By proactively monitoring and addressing security concerns, the bank maintains the trust and confidence of its customers in its online services.
By deploying the website to a hosting server, setting up analytics to track website performance, regularly updating content and features, and monitoring and addressing security concerns, you can ensure that your website remains functional, relevant, and secure to provide a positive experience for your users.
Designing a website from scratch involves several key steps that are essential for creating a successful online presence. These steps include defining the purpose and goals of the website, identifying the target audience, conducting competitor analysis, creating a sitemap and wireframes, choosing a design style and theme, creating a visually appealing layout, selecting fonts, colors, and imagery, incorporating responsive design principles, setting up a development environment, choosing a technology stack, writing clean and organized code, implementing SEO best practices, conducting usability testing, debugging and fixing any issues, optimizing website performance, deploying the website to a hosting server, setting up analytics to track website performance, regularly updating content and features, and monitoring and addressing security concerns.
While launching a website is an important milestone, it’s crucial to recognize that the work doesn’t end there. Ongoing maintenance and optimization are necessary to ensure that your website remains relevant, functional, and secure over time.
Regularly updating content, monitoring website performance, addressing security concerns, and staying abreast of industry trends and user feedback are all part of maintaining a successful website.
By dedicating time and resources to ongoing maintenance and optimization, you can maximize the effectiveness of your website and continue to meet the needs of your audience.
Whether you’re a business owner, entrepreneur, freelancer, or hobbyist, designing a website from scratch can be a rewarding and fulfilling endeavour. It provides an opportunity to showcase your brand, reach a wider audience, and achieve your business goals.
With the right planning, creativity, and perseverance, anyone can create a professional and engaging website that stands out in the digital landscape. So, if you haven’t already started your website design journey, now is the perfect time to take the first step and bring your vision to life online.
“Creating a website from scratch requires a balance of clear goals, user-friendly design,
and visually engaging elements to ensure both functionality and appeal.“
Ivana Katz
Frequently Asked Questions
What exactly does "designing a website from scratch" mean?
Designing a website from scratch refers to creating a website entirely from the ground up, without using pre-made templates or website builders. It involves conceptualizing, planning, designing, coding, and launching a website tailored to your specific needs and preferences.
Do I need coding skills to design a website from scratch?
While coding skills can be beneficial, they’re not always necessary. Website design can be approached from various angles, including visual design using tools like Adobe XD or Figma, or using website builders like WordPress with minimal coding required. However, having a basic understanding of HTML, CSS, and JavaScript can empower you to customize your website further.
What are the key steps involved in designing a website from scratch?
The key steps include:
Planning: Define goals, target audience, and create a sitemap.
Design: Choose a layout, colors, fonts, and create wireframes.
Development: Code the website using HTML, CSS, JavaScript, and other technologies.
Testing: Conduct usability testing, debug any issues, and optimize performance.
Launch: Deploy the website to a hosting server.
Maintenance: Regularly update content, monitor performance, and address security concerns.
How do I decide on the layout and design for my website?
Start by researching websites in your industry and identifying design elements that resonate with you and your target audience. Consider factors such as brand identity, user experience, and functionality when choosing layouts, colors, fonts, and imagery.
What technology stack should I use for building my website?
The technology stack depends on your project requirements, familiarity with programming languages, and scalability needs. Common technologies include HTML, CSS, JavaScript for frontend development, and backend technologies like PHP, Python, or Node.js coupled with databases like MySQL or MongoDB.
How can I ensure that my website is mobile-friendly?
Implement responsive design principles, which involve designing and developing your website to adapt seamlessly to different screen sizes and devices. Test your website on various devices and screen resolutions to ensure consistent functionality and usability.
What is SEO, and how can I optimize my website for it?
SEO (Search Engine Optimization) involves optimizing your website to improve its visibility and ranking in search engine results pages (SERPs). You can optimize your website for SEO by using relevant keywords, creating high-quality content, optimizing meta tags and descriptions, improving website speed and performance, and building quality backlinks.
Do I need to conduct usability testing for my website?
Usability testing involves observing real users interacting with your website to identify usability issues and gather feedback for improvements. While not mandatory, usability testing can provide valuable insights into how users perceive and navigate your website, leading to a better user experience.
How can I ensure that my website is secure?
Implement security measures such as using SSL certificates to encrypt data, regularly updating software and plugins to patch vulnerabilities, using strong passwords, implementing firewalls, and conducting regular security audits to identify and address potential threats.
What are some common mistakes to avoid when designing a website from scratch?
Common mistakes include:
Ignoring mobile responsiveness.
Overcomplicating navigation.
Neglecting SEO optimization.
Using too many different fonts or colors.
Failing to optimize website speed and performance.
How often should I update the content on my website?
Aim to update your website’s content regularly to keep it fresh, relevant, and engaging for your audience. This could include adding new blog posts, updating product listings, showcasing recent projects or achievements, and announcing special promotions or events.
Can I add new features to my website after it’s launched?
Yes, you can add new features to your website after it’s launched by implementing additional functionality through coding or integrating third-party plugins or tools. Just ensure that any new features align with your website’s goals and user experience.
How can I track website performance and user behavior?
Set up analytics tools such as Google Analytics to track key metrics such as website traffic, user demographics, page views, conversion rates, and more. Analyzing this data can help you understand how users interact with your website and make data-driven decisions to improve its performance.
What should I do if I encounter technical issues with my website?
If you encounter technical issues with your website, start by identifying the root cause of the problem through troubleshooting and debugging. This may involve reviewing your code, checking server logs, or seeking assistance from web development forums or communities. If necessary, consult with a professional web developer or IT support specialist for assistance.
How can I promote my website and attract visitors?
Promote your website through various online and offline channels, including social media marketing, content marketing, email marketing, search engine marketing (SEM), influencer partnerships, and traditional advertising. Focus on creating valuable, shareable content and engaging with your target audience to drive traffic to your website.
 Ivana Katz from Websites 4 Small Business is an award winning web designer who builds websites that build your business. She provides unbeatable web design services to fit your budget.
Ivana Katz from Websites 4 Small Business is an award winning web designer who builds websites that build your business. She provides unbeatable web design services to fit your budget.
The end result? Professional, custom-made sites that give your business the extra oomph it needs to stand out from the competition and make an impact.
Whether you’re a brand-new business or an established one ready to improve your digital presence, Ivana makes it easy to get your business online very quickly. Her websites are professional, tailored to fit your budget, and give your business a serious boost.
Download your FREE copy of “Ultimate Website Design Secrets Blackbook – 10 Bulletproof Strategies for Designing an Outrageously Successful Website”